HTML基础知识
网页基本信息
-
<!DOCTYPE html>:网页规范
较早版本要求大写,HTML5不做要求
-
<html></html>:总标签
-
<head></head>:网页头部
-
<meta>:网页描述
常见的两个属性是name和content
常见的name属性值包括以下几种:
auther(作者):指定文档作者姓名。description(描述):对于在搜索引擎结果中显示的一小块用于描述网页的文本。color-scheme(颜色模式):指定页面是否支持深色模式。viewport(视区):提供有关文档初始大小的信息。这一项仅针对移动设备。robots(机器人):指定文档是否应该包括在搜索引擎的搜索结果里面。
-
<title></title>:网页标题
-
<body></body>:网页主体


+++
code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="动漫,小说">
<meta name="description" content="全球最大二次元社区!"
<!-- 网页标题 -->
<title>我的第一个网页</title>
</head>
<body>
hello world!
</body>
</html>
|
网页的基本标签
1.标题标签
<h1></h1>代表一级标题,以此类推,最多六级标题
2.段落标签
<p></p>
3.换行标签
<br/>
4.水平线标签
<hr/>
5.字体样式标签
粗体:<strong></strong>
斜体:<em></em>
6.特殊符号
空格:
大于:>
小于:<
版权:©

code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本标签学习</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
城阙辅三秦,风烟望五津。
与君离别意,同是宦游人。
海内存知己,天涯若比邻。
无为在歧路,儿女共沾巾。
<p>城阙辅三秦,风烟望五津。</p>
<p>与君离别意,同是宦游人。</p>
<p>海内存知己,天涯若比邻。</p>
<p>无为在歧路,儿女共沾巾。</p>
城阙辅三秦,风烟望五津。<br/>
与君离别意,同是宦游人。<br/>
海内存知己,天涯若比邻。<br/>
无为在歧路,儿女共沾巾。<br/>
<hr/>
粗体:<strong>I love you</strong>
斜体:<em>I love you</em>
<br/>
空 格
<br/>
空 格
<br/>
>
<br/>
<
<br/>
©版权所有
</body>
</html>
|
图像标签
<img src="../resource/image/violet.png" alt="紫罗兰" title="悬停文字" width="500" height="300">
src:图片地址(必填)
相对路径,绝对路径
alt:图片加载失败显示的文字(必填)
title:鼠标悬停时显示的文字
width:图片宽度
hight:图片高度
code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签学习</title>
</head>
<body>
<img src="../resource/image/violet.png" alt="紫罗兰" title="悬停文字" width="500" height="300">
</body>
</html>
|
链接标签
页面间链接
<a href=""></a>
直接跳转到某个网站或者网页页面
-
href:必填,表示要跳转到那个网站
-
target:表示窗口在哪里打开
_blank:在新标签页中打开网页_self:在当前页面中打开,默认_parent:如果当前页面是在新窗口打开的,则使用该属性值表示在原窗口中打开链接_top:在整体窗口中打开所链接的页面
锚链接
<a name=""></a>:使用name做标记,也可使用id=""做标记
如下下面三种写法都可以回到顶部:
1
2
3
4
5
6
7
8
9
| <a name="top1">顶部1</a>
<h1 id="top2">顶部2</h1>
<a id="top3">顶部3</a>
---------------
<a href="#top1">回到顶部1</a>
<a href="#top2">回到顶部2</a>
<a href="#top3">回到顶部3</a>
|
<a href="#"></a>:再使用href跳转
例:从图像标签跳转到链接标签底部
- 先在链接标签底部做标记
1
| <a href="4.链接标签.html#down">跳转</a>
|

-
在图像标签里面添加跳转代码
1
| <a href="4.链接标签.html#down">跳转</a>
|

功能性链接
邮箱链接:mailto:
如:<a href="mailto:12345@qq.com">点击联系我</a>
code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>链接标签学习</title>
</head>
<body>
<a name="top1">顶部1</a>
<h1 id="top2">顶部2</h1>
<a id="top3">顶部3</a>
<a href="1.第一个.html" target="_blank">点击跳转到第一个网页</a>
<a href="https://www.baidu.com" target="_self">点击跳转到百度</a>
<br/>
<a href="1.第一个.html">
<img src="../resource/image/violet.png" alt="紫罗兰" title="悬停文字" width="500" height="300">
</a>
<p>
<a href="1.第一个.html">
<img src="../resource/image/violet.png" alt="紫罗兰" title="悬停文字" width="500" height="300">
</a>
</p>
<p>
<a href="1.第一个.html">
<img src="../resource/image/violet.png" alt="紫罗兰" title="悬停文字" width="500" height="300">
</a>
</p>
<p>
<a href="1.第一个.html">
<img src="../resource/image/violet.png" alt="紫罗兰" title="悬停文字" width="500" height="300">
</a>
</p>
<p>
<a href="1.第一个.html">
<img src="../resource/image/violet.png" alt="紫罗兰" title="悬停文字" width="500" height="300">
</a>
</p>
<a href="#top1">回到顶部1</a>
<a href="#top2">回到顶部2</a>
<a href="#top3">回到顶部3</a>
<a href="mailto:12345@qq.com">点击联系我</a>
<a name="down">底部</a>
</body>
</html>
|
附:
图像标签code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签学习</title>
</head>
<body>
<img src="../resource/image/violet.png" alt="紫罗兰" title="悬停文字" width="500" height="300">
<a href="4.链接标签.html#down">跳转</a>
</body>
</html>
|
列表
有序列表
<ol></ol>
1
2
3
4
5
6
7
| <ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ol>
|

无序列表
<ul></ul>
1
2
3
4
5
6
7
| <ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ul>
|

自定义列表
<dl></dl>
1
2
3
4
5
6
7
8
9
10
11
12
| <dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>Linux</dd>
<dd>C</dd>
<dt>位置</dt>
<dd>北京</dd>
<dd>上海</dd>
<dd>成都</dd>
</dl>
|

code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表学习</title>
</head>
<body>
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ol>
<hr/>
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ul>
<hr/>
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>Linux</dd>
<dd>C</dd>
<dt>位置</dt>
<dd>北京</dd>
<dd>上海</dd>
<dd>成都</dd>
</dl>
</body>
</html>
|
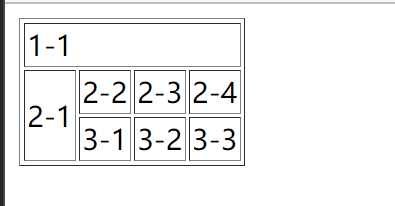
表格
表格:<table></table>
行:<tr></tr>
列:<td></td>
跨行:rowspan
跨列:colspan

code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格学习</title>
</head>
<body>
<table border="1px">
<tr>
<td colspan="4">1-1</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
|
媒体元素
音视频
<video src=""></video>
<audio src=""></audio>
src:资源路径
controls:控制条
autoplay:自动播放
loop:循环播放
muted:静音
注:
谷歌、火狐等浏览器不再支持非静音自动播放,添加muted后可实现自动播放,但只适用于视频。
code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>媒体元素学习</title>
</head>
<body>
<video src="../resource/video/Medialink Taiwan - 首页.mp4" controls autoplay muted></video>
<audio src="../resource/audio/1.mp3" controls autoplay></audio>
</body>
</html>
|
页面结构分析
| 元素名 |
描述 |
| header |
标题头部区域的内容(用于页面或页面中的一块区域) |
| footer |
标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section |
Web页面的一块独立区域 |
| article |
独立的文章内容 |
| aside |
相关内容或应用(常用于侧边栏) |
| nav |
导航类辅助内容 |
code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
|
iframe内联框架
<iframe src="" frameborder="0"></iframe>
src:地址
w-h:宽高度
name:框架标识名
code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内联框架</title>
</head>
<body>
<iframe src="https://www.sogou.com/" frameborder="0" width="1000px" height="800px"></iframe>
<hr/>
<iframe src="" name="hello" frameborder="0" width="1000px" height="800px"></iframe>
<a href="https://www.sogou.com/" target="hello">点击跳转</a>
</body>
</html>
|
表单
基本介绍
<form action=""></form>
表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:``post,get`提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,但高效
post:比较安全,能传输大文件
表单元素格式
| 属性 |
说明 |
| type |
指定元素类型。text、password、checckbox、radio、submit、reset、file、hidden、image和button,默认为text |
| name |
指定表单元素的名称 |
| value |
元素的初始值。type为radio时必须指定一个值 |
| size |
指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength |
type为text或password时,输入的最大字符数 |
| checked |
type为radio或checkbox时,指定按钮是否被选中 |
文本输入框
<input type="text" name="">
value="admin" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
readonly 只读
hidden 隐藏
placeholder 提示信息
required 不能为空
单选框标签
input type="radio"
value:单选框的值
name:表示组
checked:默认选择
disabled:禁用
多选框标签
input type="checkbox"
按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
下拉框
<select name="" id=""></select>
selected:默认选中
文本域
<textarea name="" id="" cols="30" rows="10"></textarea>
clos:列
rows:行
文件域
<input type="file" name="">
邮箱验证
<input type="email" name="">
pattern:正则表达式
URL
<input type="url" name="">
数字
<input type="number" name="num" max="100" min="0" step="10">
max:最大范围
min:最小范围
step:每次增长
滑块
<input type="range" name="vioce" min="0" max="100">
min和max为最小和最大
搜索框
<input type="search" name="search">
增强鼠标可用性
指向一个位置
1
2
| <label for="mark">你点我试试</label>
<input type="text" id="mark">
|
code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<form action="1.第一个.html" method="get">
<p>名字:<input type="text" name="username" value="admin" readonly></p>
<p>名字:<input type="text" name="username" placeholder="请输入用户名" required></p>
<p>密码:<input type="password" name="pwd" value="123456" hidden></p>
<p>性别:
<input type="radio" value="boy" name="sex" checked disabled>男
<input type="radio" value="girl" name="sex">女
</p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<p>按钮:
<input type="button" name="btn1" value="点击变长">
<input type="image" src="../resource/image/violet.png">
</p>
<p>下拉框:
<select name="列表名称">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="yindu" selected>印度</option>
<option value="eth">瑞士</option>
</select>
</p>
<p>反馈:
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<p>邮箱:
<input type="email" name="email" pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/">
</p>
<p>URL:
<input type="url" name="url">
</p>
<p>数字:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<p>音量:
<input type="range" name="vioce" min="0" max="100">
</p>
<p>搜索:
<input type="search" name="search">
</p>
<p>
<label for="mark">你点我试试</label>
<input type="text" id="mark">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
|